今回は、PCでスマートフォンサイトの確認方法です。
用意するのは、ブラウザのSafariです。
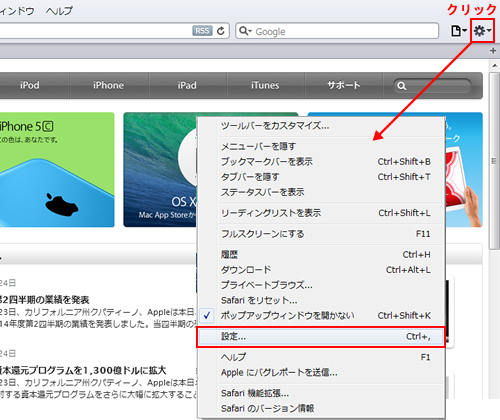
(1) Safariを立ち上げ、ブラウザの右上の下記のマークをクリックします。
メニューが表示しますので「表示」をクリックしてください。

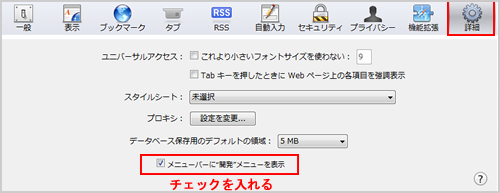
(2) 設定ウィンドウが開きますので、「詳細」マークをクリックしてください。
設定項目が表示しますので、下記の「メニューバーに”開発”メニューを表示」に
チェックを入れてください。

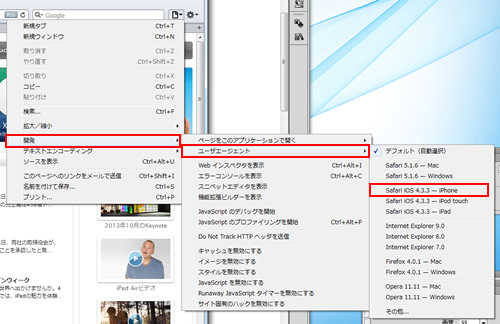
(3) 下記のようにページメニューの項目に「開発」が追加されますので、
「開発」→「ユーザーエージェント」→
「Safari IOS 4.3.3 ― iPhone」をクリックしてください。
(iPhoneのユーザーエージェントで確認)

(4) 同一アドレスでPC版とスマートフォン版のサイトがあるサイトは
下記のようにスマートフォン仕様に変換されます。
(PC版しかないものは、変わりません)
▼当社サイトを見てみるとこのように表示されます。

※ユーザーエージェント(Webブラウザなどの情報を知らせるプログラム)を
切替えることで表示させています。
今回は、iPhoneのユーザーエージェントで表示していますが、
iPad、インターネットエクスプローラー、モバイルなどの
ユーザーエージェントを指定することでも表示の切替ができます。
Google Chromeや、FireFoxのアドオンでも確認できるようになりますが、
Safariが、チェックを入れるだけで手間なく利用にできますので、
私としてはおすすめです。