facebookページのアプリタブからリンクするページで
アイフレームでHTMLページを表示する方法をご案内します。
(facebookページで凝ったレイアウトのページが表示できます。)
まず、 facebookページのアプリを作成するために、開発者ページを開きます。
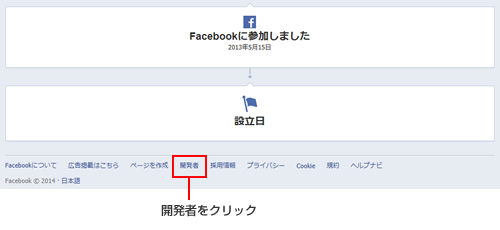
facebookページの一番下のメニューに「開発者」のリンクをクリックします。

開発者ページを開きましたら、
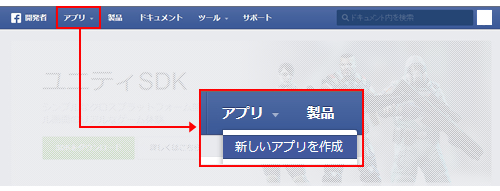
画面上部のメニューから、「アプリ」→「新しいアプリを作成」を
クリックします。

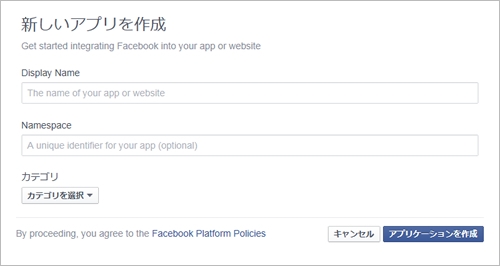
下記の「新しいアプリを作成」画面になりますので、項目を入力します。

「Display Name」は画面上に表示される名前を入力します。
「Namespace」はFacebookアプリのURLに使われる名称です。
(Facebook上で今まで登録されていない名称を入れる必要があります)
「カテゴリ」は、「ページ用アプリ」を選びます。
入力が終わったら、「アプリケーションを作成」ボタンをクリックします。
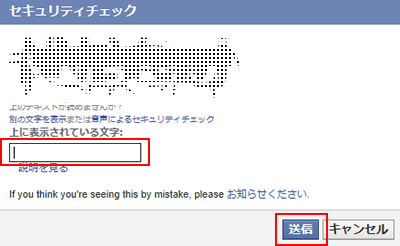
下記のセキュリティチェックの画面が表示しますので、
画面に表示された文字を入力して、「送信」をクリックします。
※読みづらい場合は「別の文字を表示」を何回かクリックして
わかるものを入力してください。

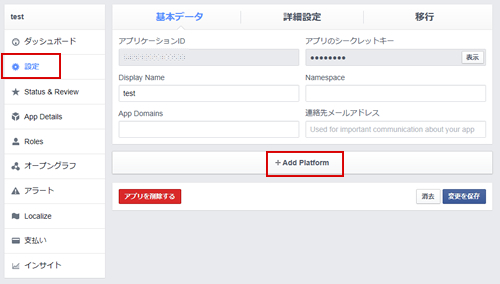
下記のアプリの設定画面が表示されます。

左側メニューのFacebookアプリの「設定」をクリックすると、
下記の基本データ画面になりますので、
画面上の「+Add Platform」をクリックします。

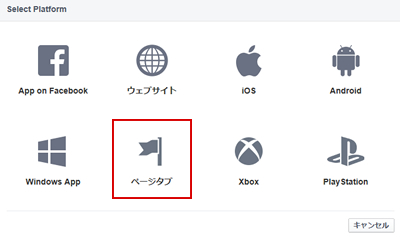
下記の画面になりますので、「ページタブ」をクリックします。

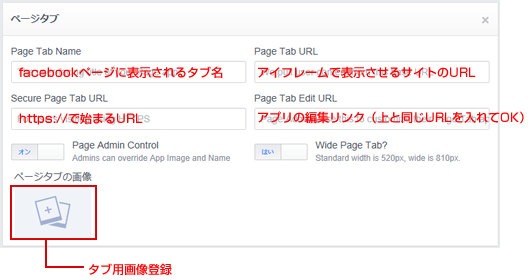
下記の「ページタブ」に関する設定画面になりますので、
読み込むHTMLファイルのあるサイトのURL等を入力します。
※URLの終わりの箇所は、○○.htmlなどでなく、「/」で終わるようにします。

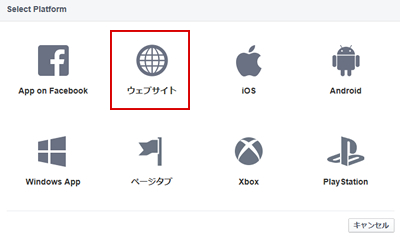
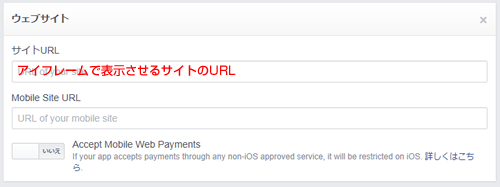
同じように、「+Add Platform」をクリックし、「ウェブサイト」をクリックします。

アイフレームで表示させるサイトのURLを入力します。

入力が終わりましたら(基本データ画面の)「変更を保存」をクリックします。
これでアプリの設定が終わりましたので、
次回は、実際にアプリ(アイフレームでHTMLファイルを表示)を
Facebookページに表示させる方法をご案内します。